Rozsyłając e-maile, niejednokrotnie chcielibyśmy je uatrakcyjnić. Sam suchy tekst nie jest ani ładny, ani zbyt wymowny. Najprostszym sposobem na uatrakcyjnienie naszych wiadomości e-mail, jest zastosowanie w nim zamiast suchego tekstu (text/plain) - HTMLa (text/html). Niesie to za sobą jednak kilka problemów:
- Nie wszystkie readery obsługują HTML (aczkolwiek te nieobsługujące to raczej wyjątki)
- Nie wszystkie readery obsługują CSS i osadzanie obrazów (np. google reader - aczkolwiek nie zawsze ;) )
- Część readerów obsługuje tylko część znaczników i selectorów
Jak więc sprawić żeby nasze e-maile były ładne tam gdzie się da oraz czytelne tam gdzie trzeba?
Nie jest to wbrew pozorom aż tak trudna sprawa. Pierwszą rzeczą jaką należy przygotować jest tekst. W naszym przypadku posłużymy się tekstem który już mam. Dotyczy on zmiany adresu e-mail w Susanoo.
Cała wiadomość wygląda tak:
Szanowny Użytkowniku,
Niniejszy e-mail wysłany został ze względu na rozpoczętą procedurę zmiany adresu e-mail konta: XYZ. Jeżeli nie wykonywałeś takiej dyspozycji - zignoruj tę wiadomość.
Aby dokończyć operację, potwierdź ją: potwierdzam
Możesz także skorzystać z poniższego odnośnika, kopiując go do swojej przeglądarki internetowej:http://localhost:3000/admin/core/account/confirm/jakistamhash
Jeśli nie aktywujesz nowego adresu e-mail w przeciągu 24 godzin, system automatycznie przywróci Twój poprzedni adres e-mail.
Oczywiście tutaj jako cytat wygląda beznadziejnie. Sprawimy więc żeby jako e-mail wyglądała tak jak trzeba. Nie opiszę tutaj całego procesu tworzenia takiego "ładnego" e-maila. Opiszę jednak metodologię abyście sami mogli rozwijać własne wzory e-maili.
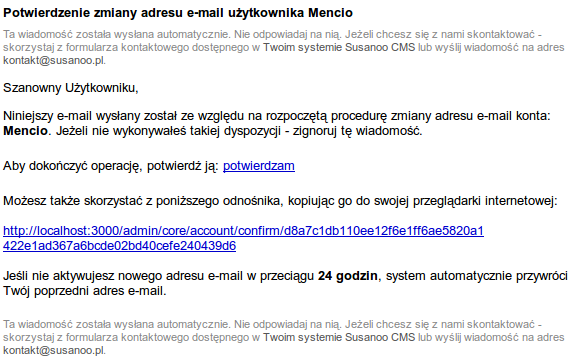
Zanim zaczniemy, wyznaczmy sobie cele. Chcemy aby w readerze który jest dość słaby, wiadomość wyglądała tak:
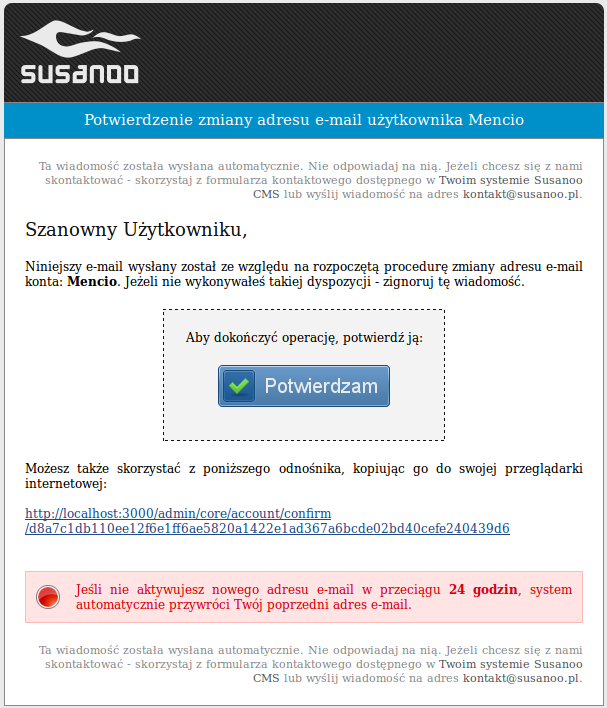
Jak widać, jest nagłówek, zwrot grzecznościowy oraz treść. Na końcu i na początku są też notki dot. tego że wiadomość rozsyłał automat. Jest przejrzyście i prosto. Ale z drugiej strony, w readerze obsługującym osadzanie styli oraz obrazki w base64, ta wiadomość wygląda tak:
Jak widać, wiadomość prezentuje się całkiem nieźle. Jak osiągnąć taki podwójny efekt? Przede wszystkim należy pamiętać że Gmail nie wspiera ani osadzania CSSa w plikach zewnętrznych, ani też w headerze strony. Jedynym wyjściem są proste style inline. I tak właśnie postąpiłem w jego wypadku. Skorzystałem z prostych styli jak:
- color
- padding
- margin
- text-decoration
- font-size
Aby nadać mu podstawowy wygląd. Jednocześnie skorzystałem z pewnej sztuczki. Aby nasze style które osadzimy dla "fajniejszych" readerów, nie gryzły się z tymi dla słabych, należało tak utworzyć CSS aby nie kolidował jeden z drugim. Było to stosunkowo proste. O ile w przypadku Gmaila styl inline wyglądał tak:
<div id="confirm_contener" style="margin-top: 20px; margin-bottom: 20px; padding: 20px 10px;">
O tyle już CSS "normalny" był taki:
padding-bottom: 20px;
Jak widać jest to podobny kod, jednak inline ustawia marginesy tylk górny i dolny, zaś nasz "CSSowy" ustawia je wszystkie. W ten sposób uzyskujemy wcięcie z każdej strony. Większość pracy właśnie polega na utworzeniu niekolidujących ze sobą styli, co tak naprawdę nie jest trudne o ile najpierw tworzymy styl zaawansowany który umieszczamy w headerze strony jako:
<style type="text/css">
jakieś style ...
</style>
Dzięki temu wyświetlanie w klientach jak Gmail nastąpi bez uwzględnienia tych styli. Dla takich readerów wstawiamy CSS inline.
Pozostaje jeszcze kwestia grafik. Tutaj są dwie możliwości:
- Grafiki zdalne - doczytywane z naszego serwera
- Grafiki inline - zakodowane w samej wiadomości
Ja skłoniłem się ku rozwiązaniu drugiemu. Dlaczego? Otóż wiele klientów webmail (jak i część desktopowych) domyślnie nie ładuje grafik zewnętrznych traktując je jako potencjalnie groźną zawartość zdalną. Pojawia się monit z pytaniem czy przeglądarka ma wyświetlić zawartość zdalną. Nie bardzo mi się to podobało i postanowiłem oszczędzić użytkownikom zbędnych pytań.
Osadzam więc te newielkie graficzki jak tło czy przycisk, jako obrazy inline osadzone w ciele dokumentu. Jak tego dokonać?
Mając obrazek, przykładowo obrazek tła, wchodzimy tutaj:
http://www.motobit.com/util/base64-decoder-encoder.asp
I ładujemy tam nasz plik. Serwis ten umożliwia przekonwertowanie dowolnego pliku na jego odpowiednik zakodowany w base64, dzięki czemu możemy go wstawić do kodu inline. Należy przy tym pamiętać ze konwerter ten, dodaje znaki nowego wiersza, więc trzeba je pousuwać (cały "tekst"| wynikowy musi być w jednej linii). Nasz plik po przekonwertowaniu, stanie się "czytelny" i możliwy do wklejenia. Będzie wyglądał mniej więcej tak (tylko będzie tego trochę więcej):
WC1BY2NvdW50LUtleTogYWNjb3VudDQNClgtVUlETDogR21haWxJZDEyYjQ1Z WJlYWEwZWNiZWQNClgtTW96aWxsYS1TdGF0dXM6IDAwMDENClgtTW96aW xsYS1TdGF0dXMyOiAwMDAwMDAwMA0KWC1Nb3ppbGxhLUtleXM6ICAgICAg ICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgI CAgICAgICAgICAgICAgICAgICAgICAgICAgDQpEZWxpdmVyZWQtVG86IG1lbn Nm
Taki "tekst" wstawiamy do kodu. Jeśli chodzi o wstawianie np. tła w CSS, wykonujemy to w taki sposób:
background: url('data:image/gif;base64,R0lGODlhBQAFAJEAABgYGC4uLigoK=');
Jak więc widzicie wystarczy dodać: data:image/gif;base64, a po tym wkleić naszą zwartość. Od tego momentu w wypadku zaawansowanych czytników, będziemy mieli ładne tło dla danego elementu.
Jeśli chodzi zaś o osadzanie elementów klikalnych jak img, sytuacja nie różni się zbytnio od poprzedniej. W przypadku HTMLa wygląda to tak:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhE">
Wpisujemy w src data:image/png;base64,, po czym naszą zawartość, zamykamy i już. Jest jednak w tym rozwiązaniu jeden minus. Mianowicie jeśli mamy elementy klikalne, które są podlinkowane, musimy dostarczyć alternatywę dla prostych readerów. Tą alternatywą jest alt. Sam obrazek nie będzie widoczny, jednak zamiast niego będzie tekst który osadzimy właśnie w alt. Dodatkowo dodamy jeszcze prosty styl inline aby obrazki nie miały obramowania. Całość będzie wyglądać następująco:
<a href="www.dev.mensfeld.pl" id="img_confirm">
<img src="data:image/png;base64,iVBORw0..." alt=" potwierdzam" style="border:0; margin:0; padding: 0"/>
</a>
To by było na tyle. Dzięki odpowiedniemu ustawieniu stylów w headerze, stylów inline oraz osadzeniu obrazów wraz z atrybutem alt możemy uzyskać fajnie wyglądające wiadomości e-mail, tam gdzie się da, oraz funkcjonalne i przejrzyste tam gdzie wyświetla się tylko tekst oraz ew. podstawowe style inline.